在原型制作中经常会遇到倒计时,特别是在用户注册-短信验证环节,我们来看个demo(请忽略它的颜值):
- 短信验证的三种状态:
- 首次获取短信验证码;
- 倒计时(两次短信发送间隔);
- 再次获取短信验证码(2与3循环)。
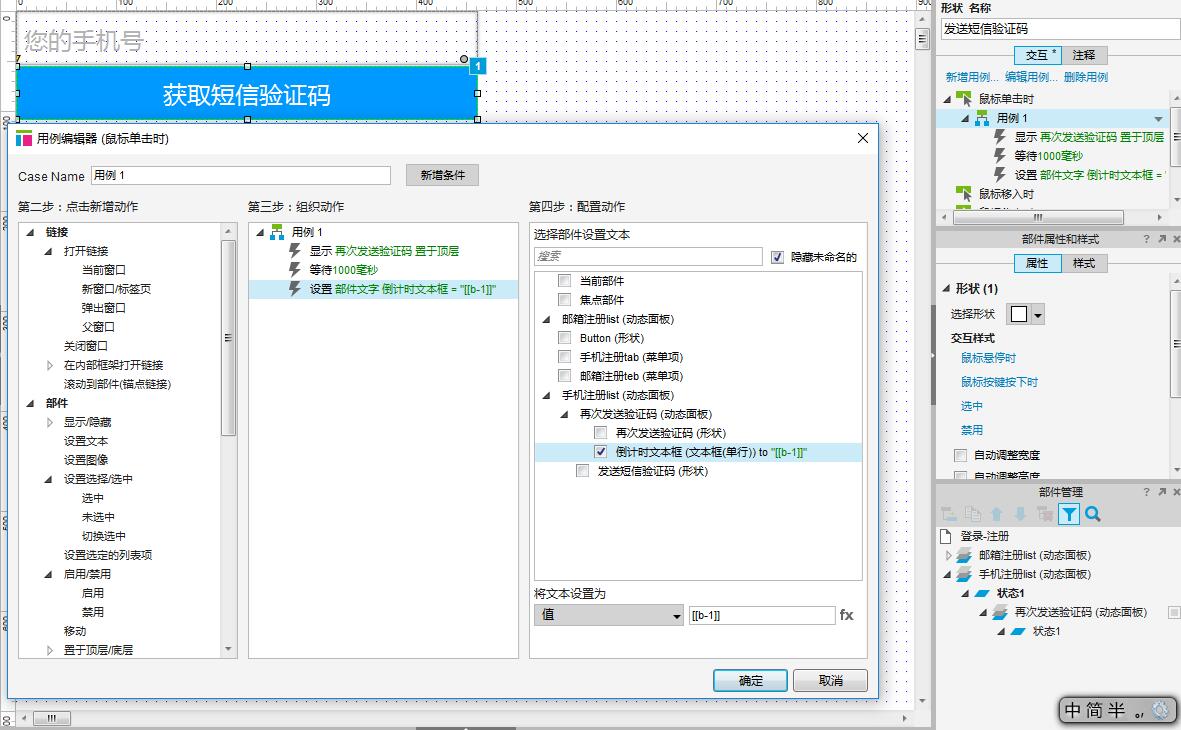
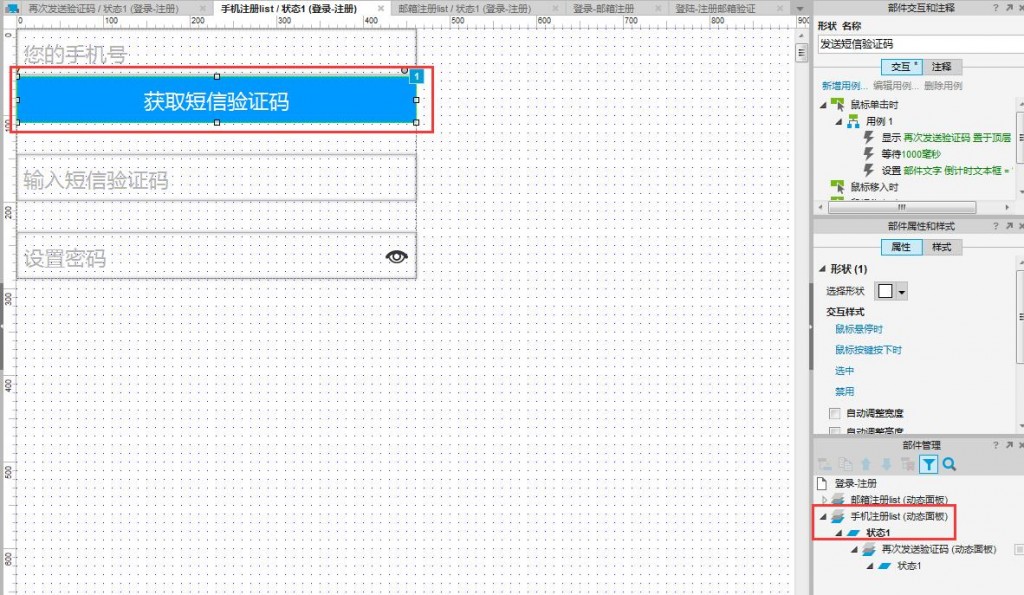
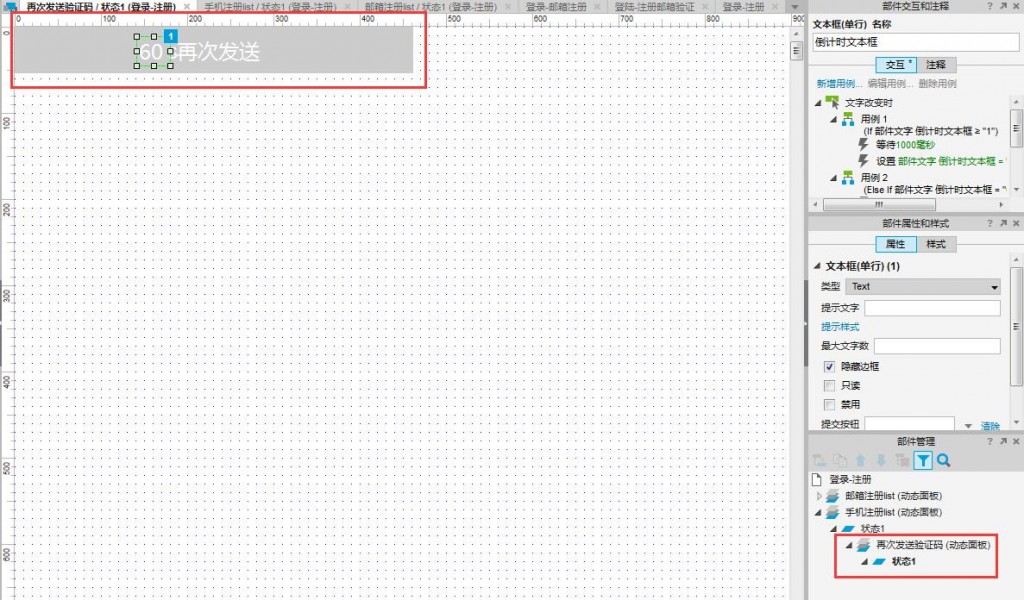
- 设置“获取短信验证码(矩形或者button都ok)”与“再次发送验证码(置灰读秒)”两个动态面板,当然你也可以把他们都作为同一动态面板下的不同状态来使用;


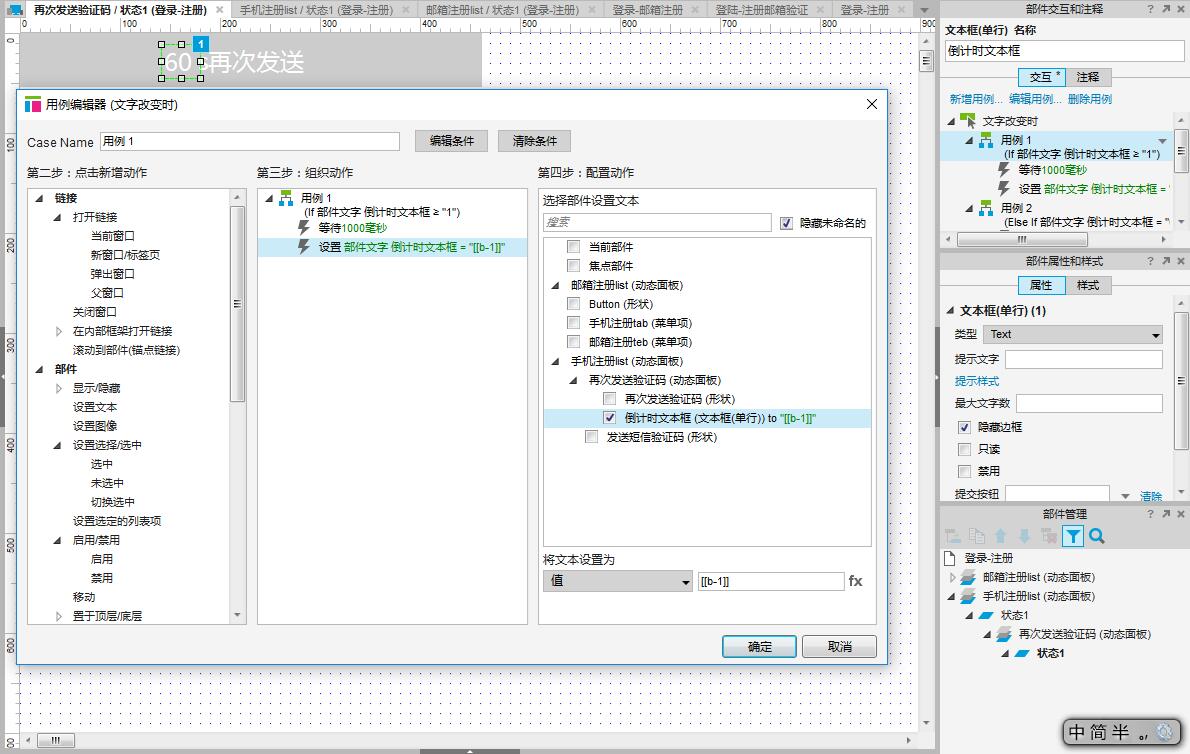
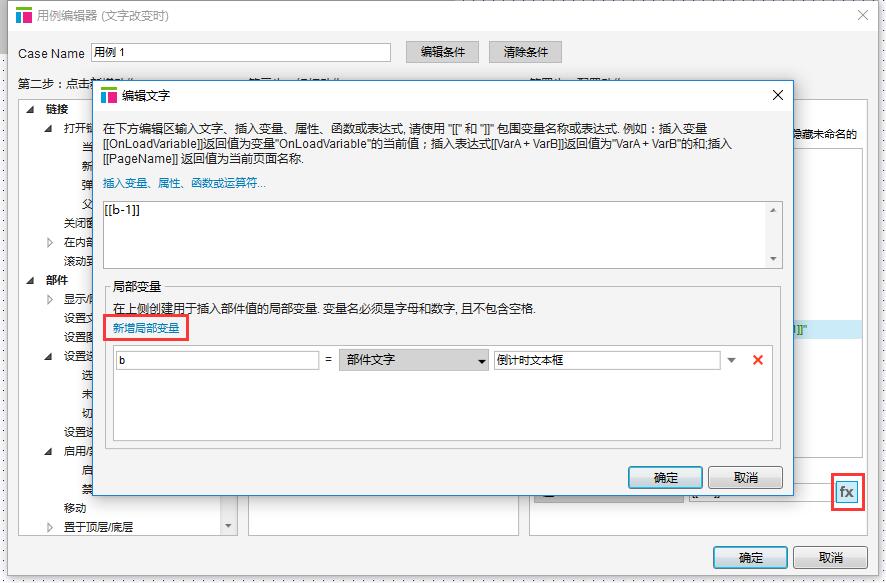
- 倒计时添加:利用“获取短信验证码”触发首次变化+文本框的“文字改变时”的这一交互来实现倒计时,具体为:
- 再次获取验证码:执行用例2即可,if读秒部件文字=0,“获取短信验证码”动态面板文字设置为:“再次获取验证码”。
打完手工!希望对大家有所帮助:)
核心:文本框的“文字变化时”交互逻辑的使用,实现-1循环(如果使用其他元件,需要复制粘帖n遍“等待1000ms,定义部件文字-1”)